Meals of Hope
Consumer Website Redesign
UX Design
UI Design
Copywriting
Meals of Hope is a non-profit organization dedicated to feeding those in need. Their website was created to help spread their message and attract volunteers, but it was confusing to navigate and made assumptions that visitors would already be familiar with their mission and volunteer opportunities.
To fix this, I started by creating a new navigation tree, reorganizing all existing content and adding multiple new sub-pages. With new copy and infographics, I provided a straightforward focus to each charitable program that Meals of Hope offers. Finally, I redesigned the landing page to open with an introduction to the company’s purpose.
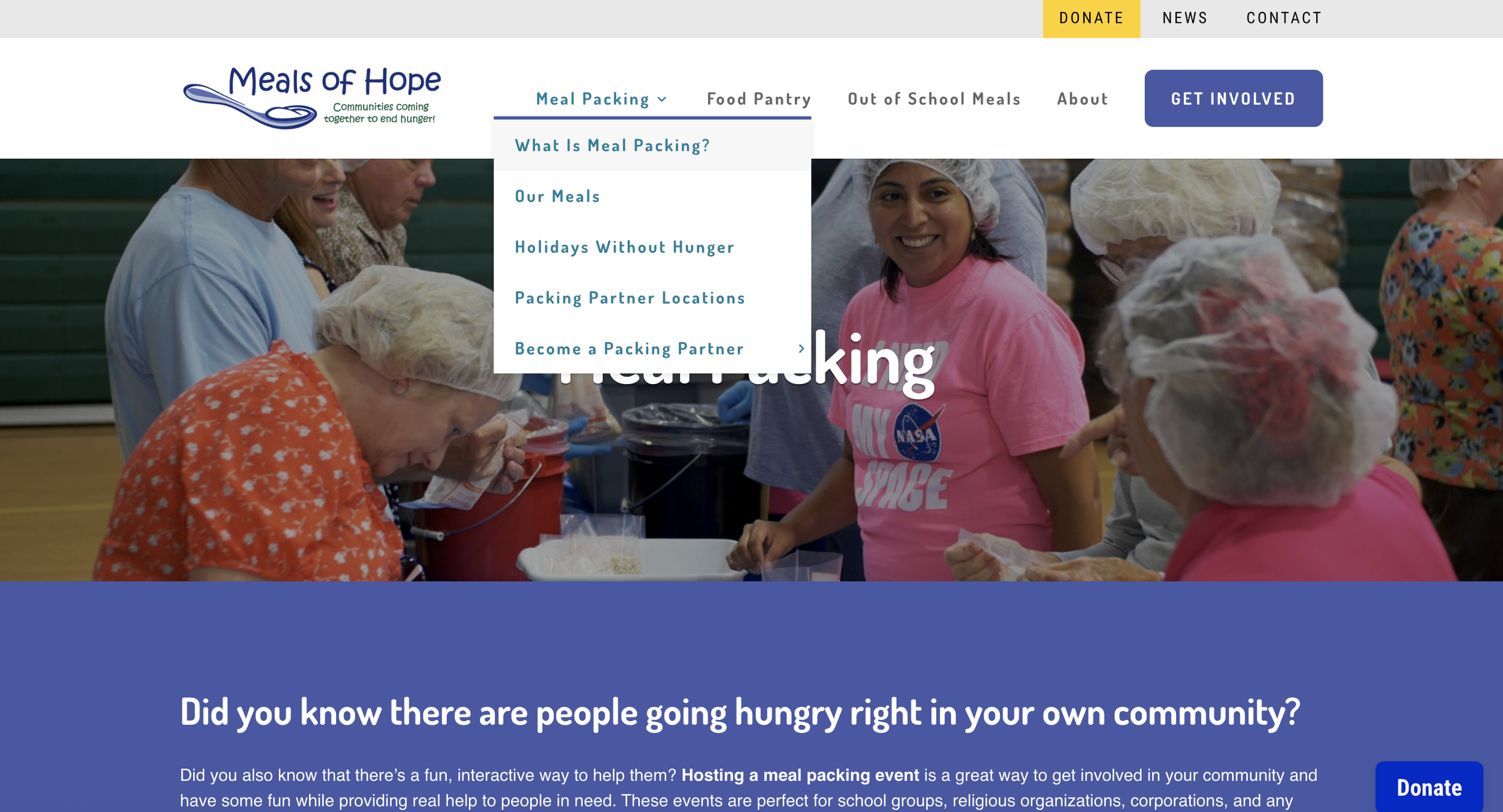
New Navigation
Previously, information on meal packing was located at the top of the landing page, with no explanation given about what meal packing is. Other information relating to the meal packing program, including important opportunities to get involved, were scattered throughout the site.
Creating an umbrella category for meal packing was the solution. It allowed me to add an explanatory page, create a dedicated page for the resulting meals, and bring all related information to rest in a more appropriate location.
CTAs
Originally, the site only had a single CTA button in the navigation menu to encourage people to donate, and one at the bottom of the landing page to encourage people to volunteer. To increase the chances of both, I added CTAs throughout the site and ensured there was a place for both in the navigation menu.

Food Pantry
Previously a bloated page with a long list of locations, I simplified the Food Pantry page by consolidating much of the copy and adding a new interactive map.